Vous êtes sur le point de publier votre premier site internet après tant de temps à le coder. Mais voilà, quelque chose vous tracasse quand même : vous voulez être sûr que votre chef d’œuvre se publiera correctement dès la mise en ligne. La réponse nous l’avons : la norme W3C ! Vous tombez au bon endroit : je vais vous expliquer comment le comprendre et l’utiliser.

Comprendre W3C
W3-quoi ? Qu’est ce que c’est ?
Son slogan en dit déjà beaucoup : Un seul web partout et pour tous.
Le W3C ou World Wide Consortium est une organisation de standardisation à but non lucratif. Fondée en 1994 par Tim-Berners-Lee, elle se charge de promouvoir la compatibilité du World Wide Web auprès de technologies comme HTML5, CSS, XHTML, XML et bien plus encore. L’accès à tous de n’importe où, n’importe quand et avec n’importe quel terminal au web. Dans cette optique, ils déterminent les mêmes règles pour tous les développeurs du monde !
De plus, Le World Wide Consortium a donc ouvert sur son site un service nommé le W3C Markup Validation Service. Le site va permettre à n’importe qui de vérifier si la syntaxe de son code, ou de tester n’importe quel autre site.
Qu’apporte W3C à ma page ?
W3C sert concrètement à :
- Réduire considérablement le volume des documents de ton site internet (moins de pollution électrique, moins de transfert de paquets)
- Puis, à éliminer substantiellement les redondances dans le code en minimisant le HTML nécessaire à sa structuration.
- Rendre plus efficace le référencement dans les moteurs de recherche
- Enfin, A moindre coût. Un hébergement OVH de 10Mo est gratuit, pourquoi ne pas en profiter en nettoyant son code !
Vous l’aurez compris, les avantages sont multiples et variés, W3C peut s’avérer très utile pour s’adapter aux technologies, économiser ou bien augmenter la visibilité du site.
W3C est comme un « contrôle qualité pour site web sur internet » ?
A première vue, cela peut être compliqué à imaginer : un algorithme scanne ton code à la recherche de la moindre erreur. Et bien, pas vraiment. Or, on parle ici de « validation du balisage » sur son site.
- Premièrement, le site va détecter le langage informatique, HTML par exemple. Là dessus, les langages de balisage sont définis dans des spécifications techniques propre au langage, qui incluent généralement une grammaire formelle. Il peut s’agir d’une syntaxe, d’un vocabulaire ainsi qu’une grammaire unique.
- Deuxièmement, il compare votre document HTML à la syntaxe définie de HTML et signale toute divergence !
- Troisièmement, il répertorie toutes les erreurs de syntaxe à corriger, en y indiquant la ligne, la colonne, l’erreur et même comment le résoudre !
Utiliser W3C
Après avoir compris ce qu’est W3C, nous allons voir comment l’utiliser pour la publication sur Internet.
Pour démarrer, il vous faut une page HTML (ou bien autre chose)! S’il vous faut en créer une pour ensuite la publier sur internet, je vous invite à aller voir un article sur l’introduction aux langages HTML5 et CC3 par un camarade pour en créer une!
Ensuite, il suffit d’accéder au site W3C.

A vos marques, prets, Entrez vos documents !
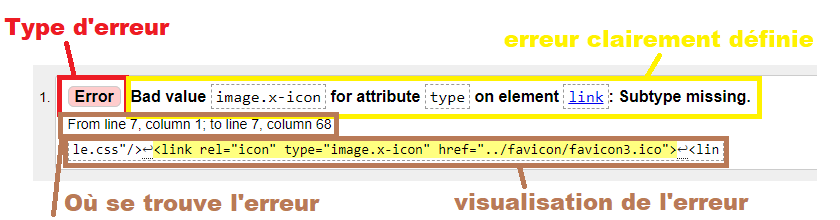
Pour l’exemple, je vais montrer mon site internet publié, qui contient encore une petite erreur, la voici :

Mon erreur : Il me manque un sous-type sur le type image.x-icon de mon favicon dans l’élément link de page à la ligne 7, colonne 1. A moi de corriger cette imprécision !
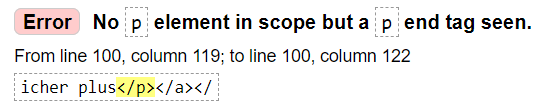
Un autre exemple concret sur un site que j’ai élaboré pour un projet. W3C m’indique :

En effet, mon erreur : Pas d’élément p au début mais un élément P vu à la fin à la ligne 100, colonne 119. Ce qui veut dire qu’il me manque un élément P quelque part, en début de ligne!
resolution dE L’ERREUR
Lorsqu’on résout une erreur, W3C ne nous l’indique pas mais supprime simplement l’erreur dans le tableau de bord des erreurs. Il est tout à fait possible de corriger son code et d’actualiser avec F5 la page W3C pour voir rapidement si on l’a résolu. Quant à la résolution des erreurs, elle peut être relativement chronophage d’après une mon expérience personnelle. Mais c’est toujours mieux que de faire les modifications quand le site est en ligne sur internet!
Par la suite une fois que tout a été résolu, une longue ligne verte apparaît nous indiquant que le document ne contient pas d’erreur, pour W3C.

Conclusion
Et voilà ! Comme vous avez pu le constater, W3C est un « checkup service » très simple d’utilisation et très fiable. Il vous offre la possibilité de gagner en volume de documents, d’éviter les redondances et restructurer le code si besoin. Egalement, il peut aussi nous aider financièrement en nous permettant de réduire le prix d’un hébergement. Etant ouvert à tous, il permet à ceux qui commencent à coder jusqu’aux développeurs plus expérimentés de pouvoir publier sur internet du contenu vérifié, clair et optimisé.